node.jsでよく使うアレ
var module = require('アレ');
var module = require('アレ');
node.js知らない人向けにチョッピリだけ説明
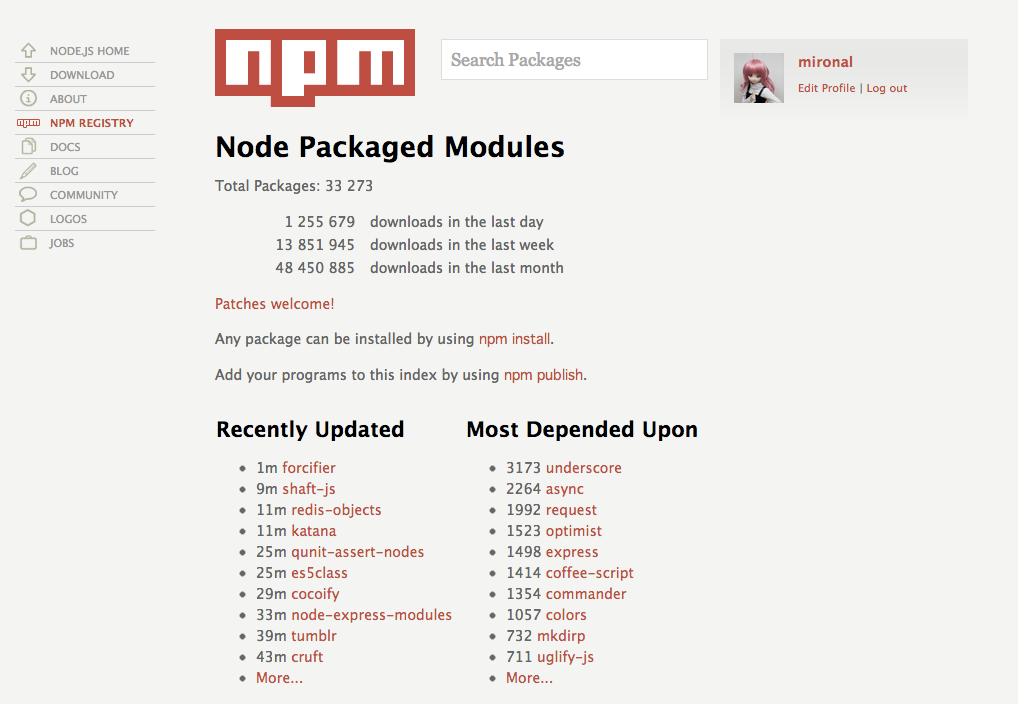
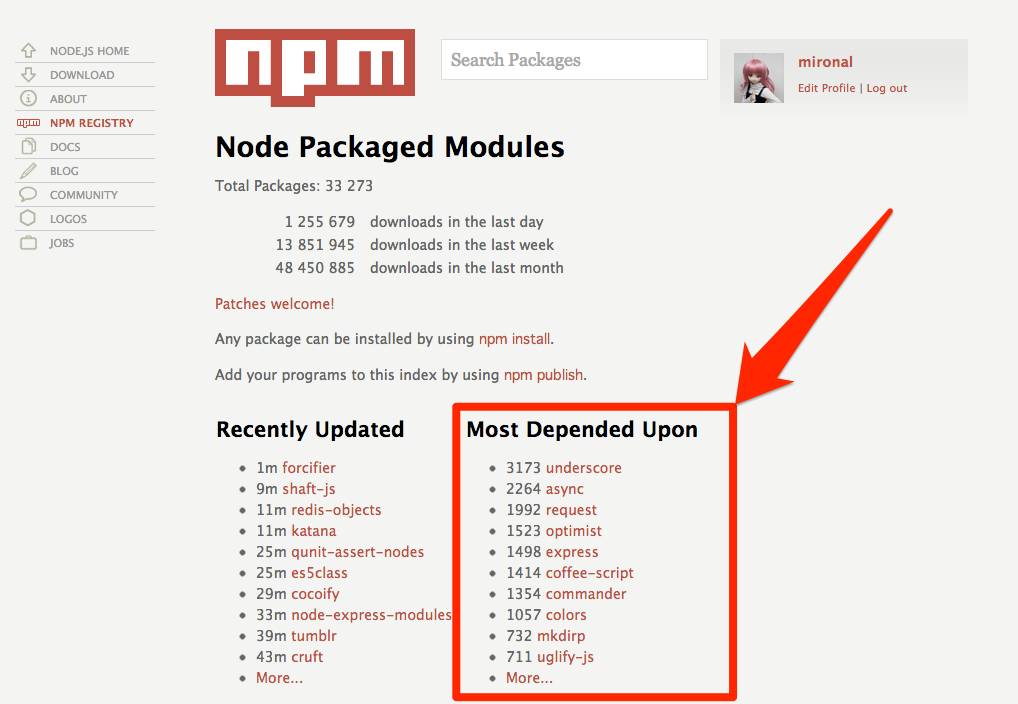
1. request.js
2. underscore.js
3. async.js
javascriptを実行するためのプログラム(Platform)



※説明の関係上アジェンダの順番は前後しています.
ウエーィ

は沢山のプロジェクトに使われてる.
なので汎用性が高く、知っておいて損はない!
node.jsにも標準でhttpの機能が揃っているが…
微妙に使いにくい…
そんな時に便利なrequest.js
var http = require('http');
http.get('http://ha.logginging.org/hotentrys', function(res){
res.setEncoding('utf-8');
// チャンクデータが入ってくる.
res.on('data', function(chunk){
console.log(chunk);
});
// 全部受信し終わったら呼ばれる.
res.on('end', function(){
console.log('end');
});
});
var request = require('request');
var url = 'http://ha.logginging.org/hotentrys';
request(url, function(err, resp, body){
if(err) return console.log(err);
console.log(body);
});
Underscore is a utility-belt library for JavaScript that provides a lot of the functional programming support that you would expect in Prototype.js (or Ruby), but without extending any of the built-in JavaScript objects.

Async is a utility module which provides straight-forward, powerful functions for working with asynchronous JavaScript.
非同期javascriptを扱うための簡単で強力な関数を提供する
node.jsは非同期プログラミング
処理をした結果の受け取り方は以下の2種類
がある.
var result = proc();
というスタイルは同期プログラミング.
// チャンクデータが入ってくる.
res.on('data', function(chunk){
console.log(chunk);
});
微妙に使い難い
コールバックが適用できない場面で仕方なく使うイメージ.
これ↓↓↓↓↓↓↓↓↓↓がコールバック.
request(url, function(err, resp, body){
if(err) return console.log(err);
console.log(body);
});
こっちをよく使う.
コールバックには重要な規約が課せられている.
一体それは???request(url, function(err, resp, body){
if(err) return console.log(err);
console.log(body);
});
errの部分
この原則が様々なモジュールで守られているので、async.jsの汎用性が半端ないことになっています.
でわ、コーディング.